これまでホームページは Firefoxで表示して、ソースを外部エディタ TeraPad で編集していた。 それが突然外部エディタが働かなくなった。 一時的なものかも知れないが、セキュリティ対策によるものかも知れない。
ホームページについては作成、編集だけでなく、 sitemap.xml の作成やサーバへの FTPアップロードなども必要なため、 管理ソフトがあるのも悪くないので、簡易Webブラウザを考えた。
昔作った小さなプログラムがあったので、まず、それを試した。 正確な記憶ではないが、以前とは動作が少し異なる気がする。少し複雑なページだと IE が起動される。 IE は今やサポートされていないので、Edge が起動されるべきと思うが、 仕様の違いからそうは行かないのかも知れない。
WebBrowserは非推奨になったのかと思ってマニュアルを調べたがその様子はない。 しかし、Microsoft Edge用は WebView2 となっている[2]。
WebBrowserよりかなり手がかかりそうであるが、WebView2 を探ってみよう。
using System;
using System.Drawing;
using System.Windows.Forms;
class Web : Form {
const string HOME = "file:///c:/_www/index.html";
Size sizeBtn = new Size(65,25);
Button btnBack, btnForward, btnReload;
ComboBox cbURL;
WebBrowser myBrowser;
public Web() {
this.ClientSize = new Size(600, 430); // クライアント領域のサイズ
btnBack = new Button() { Text="戻る", Location=new Point(5,5), Size=sizeBtn };
btnForward = new Button() { Text="進む", Location=new Point(75,5), Size=sizeBtn };
cbURL = new ComboBox() { Text=HOME, Location=new Point(145,7), Size=new Size(300,25) };
btnReload = new Button() { Text="更新", Location=new Point(450,5), Size=sizeBtn };
myBrowser = new WebBrowser() { Location = new Point(0,30), Size = this.ClientSize };
myBrowser.ScriptErrorsSuppressed = true; // スクリプトエラー表示を止める
// イベントハンドラを登録
this.Resize += new EventHandler(Web_Resize);
btnBack.Click += new EventHandler(clickBack);
btnForward.Click += new EventHandler(clickForward);
cbURL.SelectedIndexChanged += new EventHandler(cbURL_SelectedIndexChanged);
cbURL.KeyDown += new KeyEventHandler(cbURL_KeyDown);
myBrowser.Navigated += new WebBrowserNavigatedEventHandler(myBrowser_Navigated);
this.Controls.Add(btnBack);
this.Controls.Add(btnForward);
this.Controls.Add(cbURL);
this.Controls.Add(btnReload);
this.Controls.Add(myBrowser);
}
// イベントハンドラ本体
void clickBack(object sender, EventArgs e) {
this.myBrowser.GoBack();
}
void clickForward(object sender, EventArgs e) {
this.myBrowser.GoForward();
}
void cbURL_KeyDown(object sender, KeyEventArgs e) {
if (e.KeyCode == Keys.Enter) {
try {
string url = cbURL.Text;
myBrowser.Navigate(new Uri(url));
if (cbURL.FindString(url) == -1)
cbURL.Items.Add(url); // 存在しなければ追加
} catch {
}
}
}
void cbURL_SelectedIndexChanged(object sender, EventArgs e) {
try { myBrowser.Navigate(cbURL.Text); }
catch { }
}
void myBrowser_Navigated(object sender, WebBrowserNavigatedEventArgs e) {
try {
// フォームのタイトルにナビゲートしたサイトのタイトルを設定
this.Text = myBrowser.Document.Title.ToString();
// URL入力エリアにナビゲートしたサイトのURLを設定
cbURL.Text = myBrowser.Url.ToString();
if (cbURL.FindString(cbURL.Text) == -1)
cbURL.Items.Add(cbURL.Text); // 存在しなければ追加
}
catch { }
}
// フォームサイズ変更時のイベントプロシージャ
void Web_Resize(object sender, EventArgs e) {
// サイズ変更後のフォームの大きさに、WebBrowserの大きさを合わせる
myBrowser.Size = this.ClientSize;
}
[STAThread]
static void Main() {
Application.EnableVisualStyles();
Application.Run(new Web());
}
}
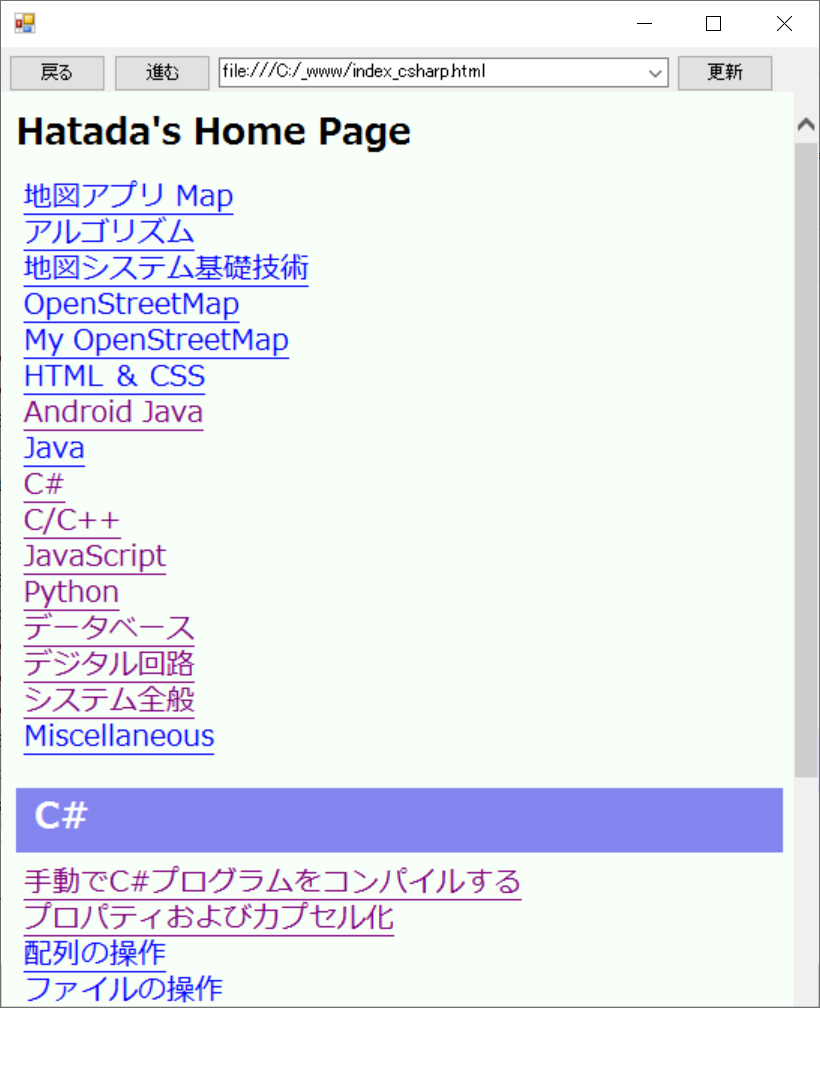
上記のプログラムの実行結果を下に示す。メニューの切替では IE は起動されず、フレーム画面が切り替わる。 ページの表示になるとブラウザIEが立ち上がり、そこにページが表示される。