
マイナーな公園や市民の森などに出かけるとき、道に迷うことがある。 昔、携帯のマップに触れたことがあるが、画面が小さすぎて、役に立たなかった。 スマホだと携帯よりはましなようだが、もう少し機能の充実したタブレットを買おうかと思い、 あれこれ調べてみた。これだけのために、通信料金まで払うのもばかばかしいので、 オフラインソフトを調べてみた。 Googleマップで行先の情報を事前にキャッシングしておけば、オフラインで使えるようだが、 他にないか調べてみた。
パソコンやタブレットでオフラインで使えるフリーの地図として Open Street Map がある。 パソコンで試しにホームページにアクセスしてみると、そこそこの情報が得られることが分かった。
Wikipediaのように、大勢の人が地図をメンテナンスしているらしく、それほど詳しい情報は得られない。 住まいの近くでチェックしてみた。 道路は当然として、鉄道と駅、バス停、学校、病院、大きなレストラン、 コンビニなどは概ねカバーしている。 近くの交差点は周囲にバス停が3か所かに分かれているが、その内の1つは漏れていた。
現時点では、精度および情報に難があるが、そこそこに使える気がする。
そこで、まず、パソコンにダウンロードして、使い方をもう少し詳しく調べてみることにしよう。
試しに、首都圏近辺の地図ファイル(OSM XMLファイル形式)を http://download.bbbike.org/osm/からダウンロード してみた。
<?xml version='1.0' encoding='UTF-8'?>
<osm version="0.6" generator="osmconvert 0.7T">
<bounds minlat="34.9279999" minlon="138.656" maxlat="35.835" maxlon="140.421"/>
<node id="31236558" lat="35.63515" lon="139.76784" version="1"/>
<node id="31236561" lat="35.63504" lon="139.76785" version="1"/>
[以下略]
boundsタグに領域が記されている。 ナビソフトで、この XMLファイルから直接、地図を描くのは時間がかかるため、 予め、区画(タイル, 256x256画素)別に画像ファイルを作成しておくようだ。
OpenStreetMapの地図情報からタイル画像を生成する方法は こちらに 紹介されているが、結構な手順がかかるので、もう少し、調べよう。
[2015.2.19]文献[3],[4]を参考にして、PostgreSQL(PostGIS拡張)およびosm2pgsqlをインストールした。 default.styleは文献[3]にあるように、 "phstore"というフラグが設定してある151行目から156行目をコメントアウトした。
pgAdmin IIIを起動して、osmという名前のデータベースを生成しておき、 次のようにして OSMファイルをデータベースに読み込んだ。読み込みに要した時間は402秒であった。
c:\osm2pgsql\x64>set pgpassword=******* c:\osm2pgsql\x64>osm2pgsql -c -d osm -U postgres -H localhost -S c:\osm2pgsql\default.style c:\osm\planet.osm
2015年2月にダウンロードした Windowsバイナリ版のosm2pgsql.exeには問題があったようだ。 昨年はエラーを経験していないが、2016年になって、データを更新しようとしたら、 Node 110240k, Way 10949k と進んで Relation 13350 の所で、エラーストップしてしまった。
wiki/Osm2pgsqlを見ると、 下に示すような警告文があった。多分、この警告は 2015年2月の時点ではなかったと思う。
This method will not get you a working install for the reasons noted below. Use Cygwin instead.
wikiページにある cgywin版のパッケージをダウンロードして、c:\cgywin に解凍した。
c:\cgywin>osm2pgsql -c -d osm -U postgres -W -H localhost -S c:\cgywin\default.style c:\osm\planet.osm[2016.1.4] end

予想以上に順調で、インストールからデータ読み込みまで、何も問題は起きなかった。
[2015.2.20]python, mapnik のダウンロードは昨晩行ったが、今日、文献[3]に従って環境変数を設定した。 まず、C++デモを実行し、地図画像ファイルが生成されたことを確認した。 引き続き、pythonデモを実行し、地図画像ファイルが生成されたことを確認した。
Pythonスクリプトなどを含んだOSM標準Mapnikスタイルファイルをダウンロードし、 「C:\mapnik-stylesheets-master」に展開した。
次に、5つの圧縮ファイルをダウンロードした。うち、4ファイルは Lhaplusで解凍できたが、 world_boundaries-spherical.tgzだけは、なぜかうまく行かなかった。 READEに従って、下に示すように wget、tar を使って解凍した。
wget http://tile.openstreetmap.org/world_boundaries-spherical.tgz tar xzf world_boundaries-spherical.tgz

以上で、地図画像を作成するためのデータが揃った。
次に、 generate_xml.pyというPythonスクリプトファイルを使用して、 構築中の環境に合わせたMapnikスタイルファイルというXML形式の設定ファイル「my_osm.xml」を生成する。
文献[3]を参考にして、次のコマンドを実行した。(データベース名やユーザ名は文献[3]とは異なる)
C:\mapnik-stylesheets-master>python generate_xml.py osm.xml my_osm.xml --host localhost --port 5432
--dbname osm --user postgres --password {パスワード}
最後に、generates_tiles.pyをコピーしてgenerates_tiles-kanto.pyを作成して、 文献[3]を参考にして、必要な修正を加えた。 194行目から200行目の書き換えは文献[3]に合わせた。 213行以下を全て削除して、次の4行とした。
minZoom = 15
maxZoom = 17
bbox = (138.656, 34.9279999, 140.421, 35.835)
render_tiles(bbox, mapfile, tile_dir, minZoom, maxZoom, "Kanto")
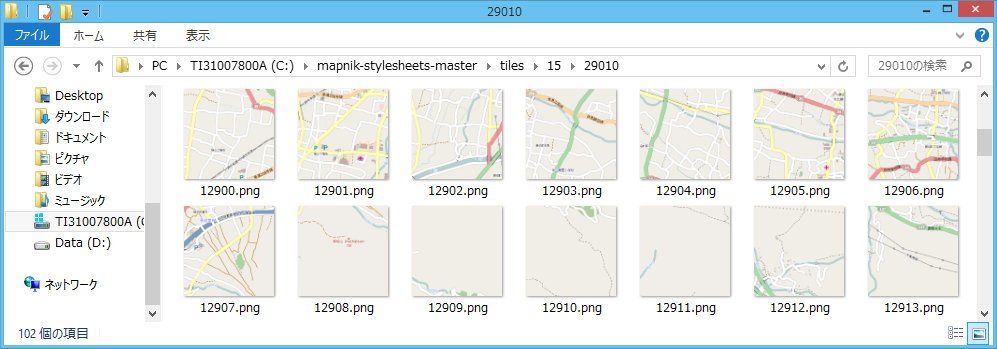
generates_tiles-kanto.pyを実行すると、サブディレクトリ tilesにタイル画像が生成された。

長い手順を踏んだが、取り立ててトラブルはなく、タイル画像が生成できた。 maxZoom = 17 では、面積的には東京+神奈川程度で、ディスクサイズは1GBを超えた。 道路がメインであるから、全国地図としては maxZoom = 15 でもいいだろう。 それでも、全国地図では多分、2、3 GB 程度にはなるだろう。
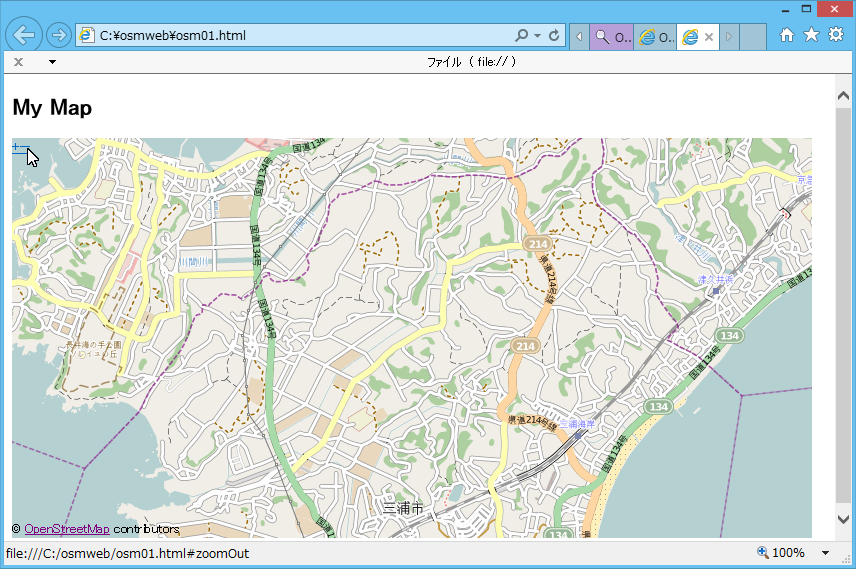
OpenLayersを使ってOpenStreetMapの地図を表示する。。 OpenLayersは、Web地図機能を提供するオープンソースのJavaScriptライブラリである。
OpenLayers v3.2.1 をダウンロードした。 文献[6]よりバージョンアップしているので、多少、状況が異なるようだ。 v3.2.1には OpenLayers.cs がない。imgディレクトリ、themeディレクトリもない。 そこで、 http://www.openlayers.org/api/OpenLayers.js からダウンロードした。
地図は表示されるが、imgディレクトリがないためか、拡大・縮小アイコンが表示されない。 また、コピーライトが左上に表示されるが、これは左下がよさそう。 styleに次の1行を加えた。
.olControlAttribution { font-size:13px; bottom:3px; }
ここは文献[6]にあるように、次のように変えたほうが良さそう。これで、右下に表示される。
.olControlAttribution {
right: 5px;
bottom: 5px;
padding: 2px;
background-color: rgba(255, 255, 255, 0.7);
border-radius: 4px;
}

タイル画像があれば、表示は比較的に簡単ではないか、と思ったが OpenLayers.js は相当大きなプログラムである。 仕様は調べていないので、確かなことは分からないが、 タイル画像以外の画像フォーマットもサポートしているためであろう。
サイト tile.openstreetmap.org から得られる海岸線データファイルの日付は 2015年2月時点で 2013/02/08 であった。 今日(2016.10.22)、改めてダウンロード(processed_p.tar.bz2 390MB)してみたが、日付は変わっていなかった。 カスタマイズ地図では低ズーム(Zoom 0〜9)用の海岸線データ shoreline_300 は不要であるが、 高ズーム用 processed_p.tar.bz2 は最新のものが欲しい。
色々調べたが、processed_p という名称のものは見つからなかった。 サイト data.openstreetmapdata.com の land-polygons-split-3857.zip(453MB) が processed_p.zip に当たるかも知れない。 Wikiページによれば land-polygons-split-3857.zip は日々更新されているようだ。
http://data.openstreetmapdata.com/coastlines-split-4326.zip (426MB) の方がいいかも知れない。 まずは、ダウンロードして調べてみる。
coastlinesでは、陸地が海になってしまいうまく行かなかった。 land-polygonsでは、海岸線がうまく更新された。
日付は 2016年9月27日なので、月1回の更新かもしれないが、それで十分である。
要するに、時々 http://data.openstreetmapdata.com/land-polygons-split-3857.zip をダウンロードすればよい。
なお、layer-shapefiles.xml.inc では次のように修正する。
<!--Parameter name="file">&world_boundaries;/processed_p</Parameter-->
<Parameter name="file">&world_boundaries;/land_polygons</Parameter>
タイル作成時間が超遅くなった。processed_pと比較すると .index ファイルがないのが原因だろうか? processed_p は land_polygons に何らかの操作を加えているのかも知れない。
shareindex.exe を使って次のようにすればよいことが分かった。
c:\gis\mapnik\world_boundaries>shapeindex land_polygons.shp
今回は、鳥取県の蒲生川の河口、網代漁港近辺の海岸線に大きな誤りがあることから、気づいた。 これほど大きな変更は少ないと思うが、小さな変更は他にも随所にあるものと思われる。 しかし、3年半たっているので、この後、年当たりの変更は少なくなる可能性が高い。 海岸線データの更新は年1回程度でも十分であろう。
あれこれ検索していて、オープンソースの地理情報システムQGISを知った。
とりあえず、Windows版をインストールして、上で述べた OSMファイルをインポートしてみた。
マニュアルを読んだわけでなく、適当な推測で動かしたため、操作ミスもあるだろう。
下に示すように、○だけの表示が得られた。開始点、終了点を設定して、計算ボタンをクリックすると、
「プラグインが構成されていません」というエラーが出た。

これをタブレットにインストールして、GPSと連動して徒歩ナビになるのかどうかは不明である。 急ぐ話ではないので、ゆっくり調べよう。
ホームページには、次のように書かれていた。 beta版ということから、おそらく、まだ徒歩ナビには使えないだろう。
Android版QGIS(beta!) AndroidデバイスでQGISを動作させることもできます.カレントビルドは実験的なもので心臓の弱い人向けではありません.
OSMをあれこれいじって1か月近くたち、かなり様子がつかめてきた。 急ぐ話ではないので、のんびり進めている。
OSMからはタイル画像も公開されている。 但し、大域の詳細画像のダウンロードは禁止されているし、 ダウンロードには長大な時間がかかり、現実的ではない。
先に作成したタイル画像を、ネットからダウンロードしたタイル画像を比較すると、小さな差異があることに気づいた。
バス停の表示はネットで公開されている地図の方が詳しかった。 mapnikのスタイルシートの設定で変わるのかも知れないし、あるいは、別のソフトで生成されたのかも知れない。
ネット公開地図では、Zoomレベル16ではバス停の位置を示すアイコンだけが表示され、 Zoomレベル17、18ではバス停名も表示される。
Zoomレベルが 16, 17, 18 と上がる毎に、タイル画像ファイルの総サイズは膨大になり、 タブレットに置くのは楽ではない。 例えば、Zoomレベル15でバス停名まで表示するには、やはり XMLファイルの情報が必要となる。 また、通常、タブッレトはパソコンによりも高精細であるから、おそらく、 文字フォントのサイズはパソコンで地図を表示する場合よりも大きい方が望ましいであろう。
以上のことから、OSMについては、XMLファイルから、自分の用途に合ったタイル画像を生成するのがベストであろう。 もう少し詳しく、タイル画像の生成について調べてみよう。
カスタマイズについては、参考文献[10]の参考ドキュメントが取り掛かりによさそう。 ただ、個人利用でカスタマイズまでやるのしんどい。プログラム好きの自分もためらっている。他にやるべきことがある。 いざやろうとした頃には、リンク切れになっているかも知れない。ちらっと見て、これぞというものは、写しておこう。 これもリンク切れを起こすだろうが、すぐさま全滅ということはないだろう。